Hi 重頭戲到了 終於
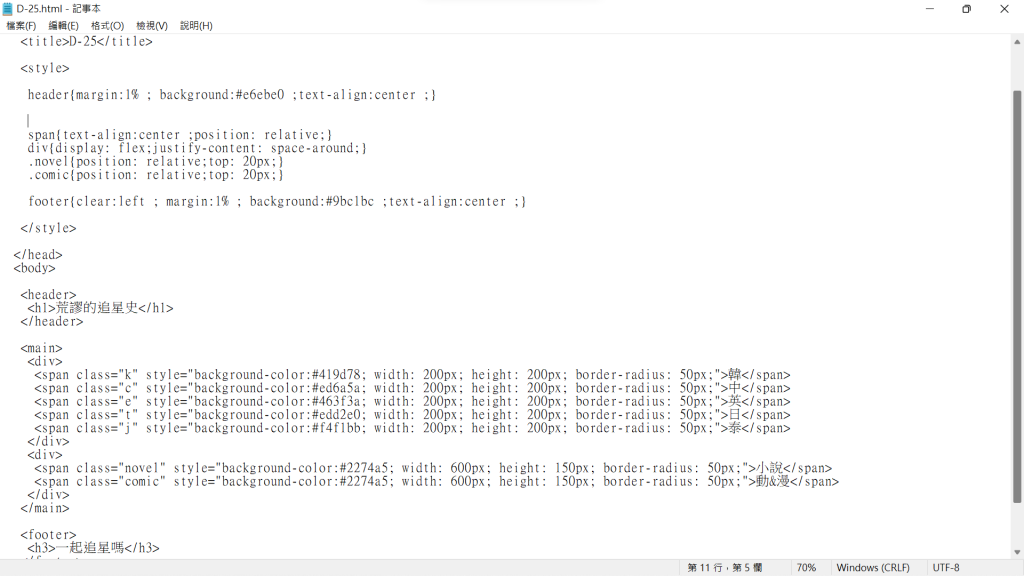
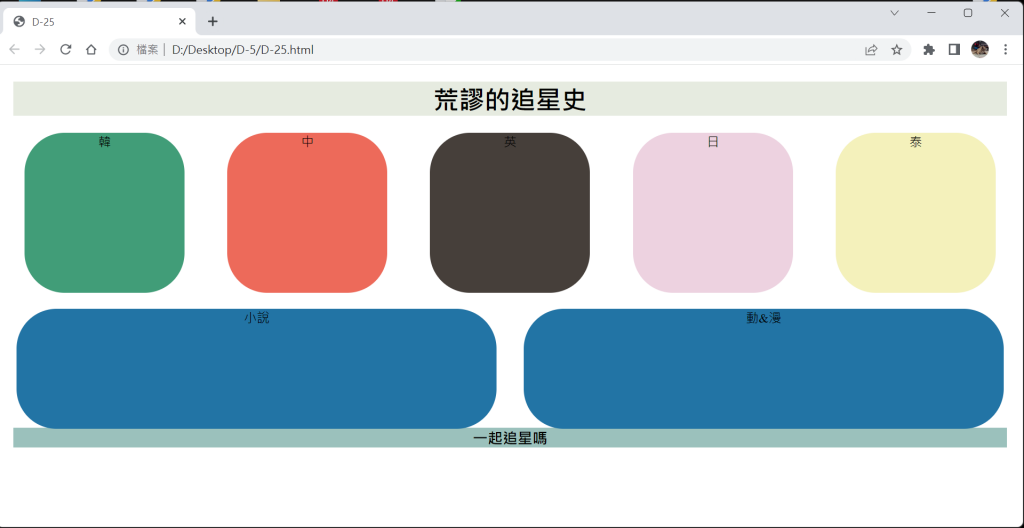
設計一個自己網頁吧
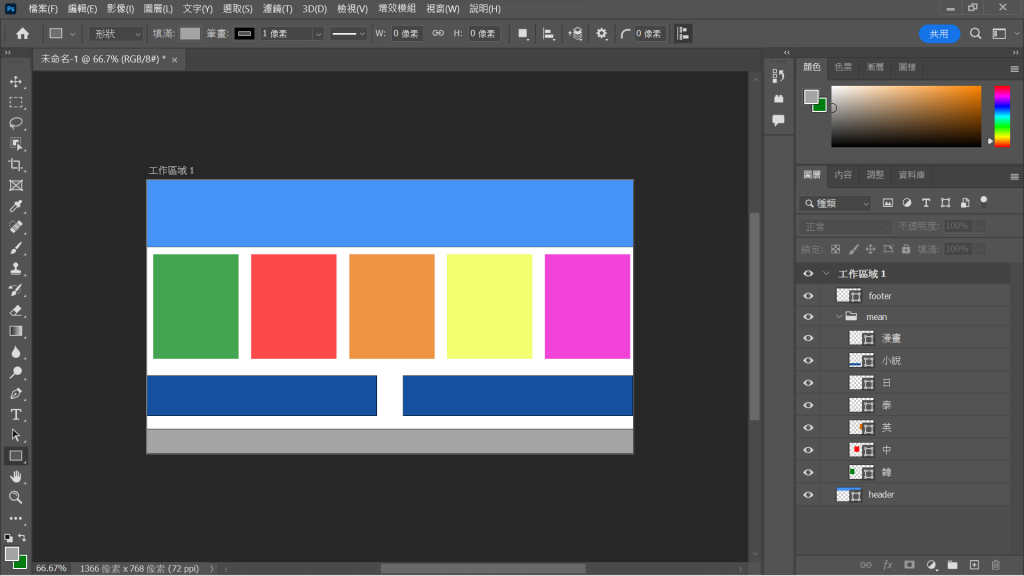
因為害怕開始,所以我先淺淺的畫個草圖
但是這裡有一個很重要的HTML元素我前面沒提到
還記的這兩個的差別是會不會自己另起一行,區塊層級是霸道的另起一行,行內層級是不會的
https://ithelp.ithome.com.tw/articles/10301334
像是我想製作的網頁,有好幾個顏色區塊,總共可以分成2大區塊
所以我需要用區塊去分區域
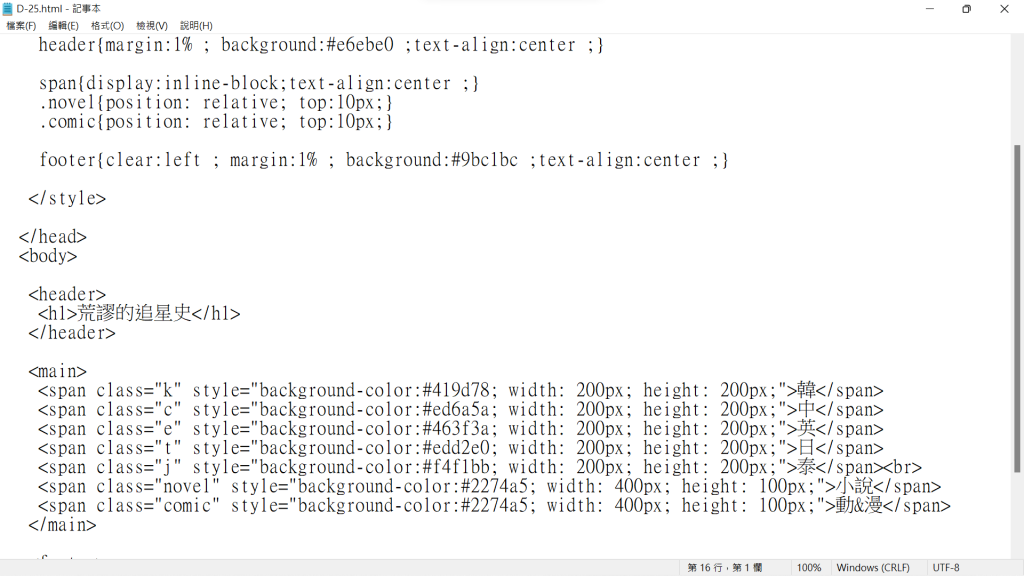
<span>
這個是行內層級的
需要使用<br>去讓他們換一行
但是使用區塊層級就不用考慮要用什麼換行了
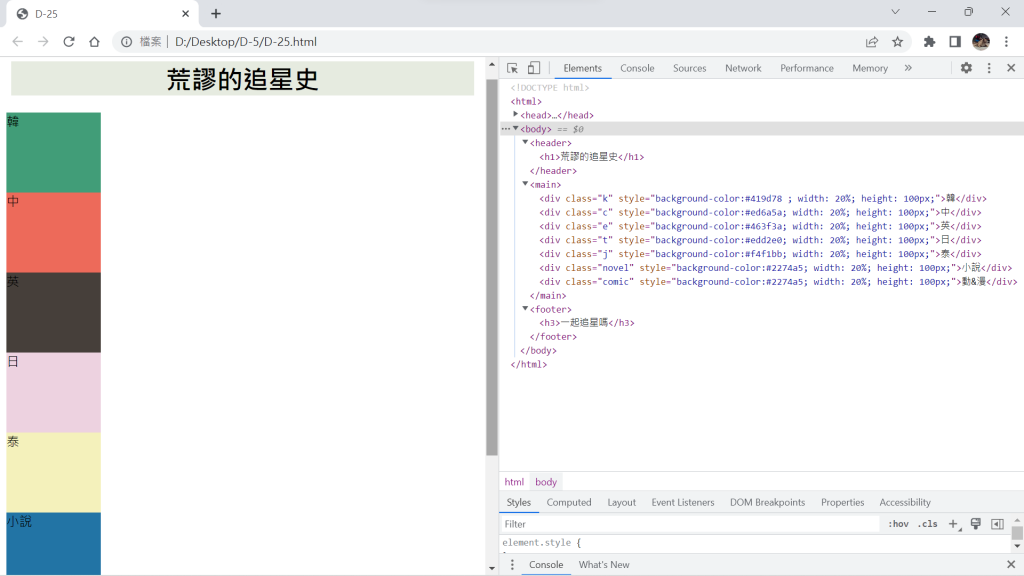
<div>
像這樣
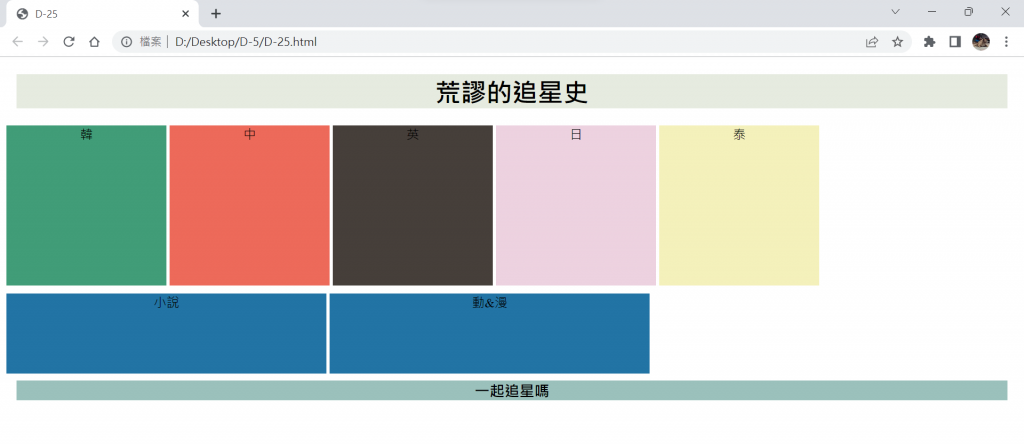
但是這樣就達不到我網頁設計的原目標了
所以乾脆2個混在一起用

接下來 把字跟色塊稍微再調整一下
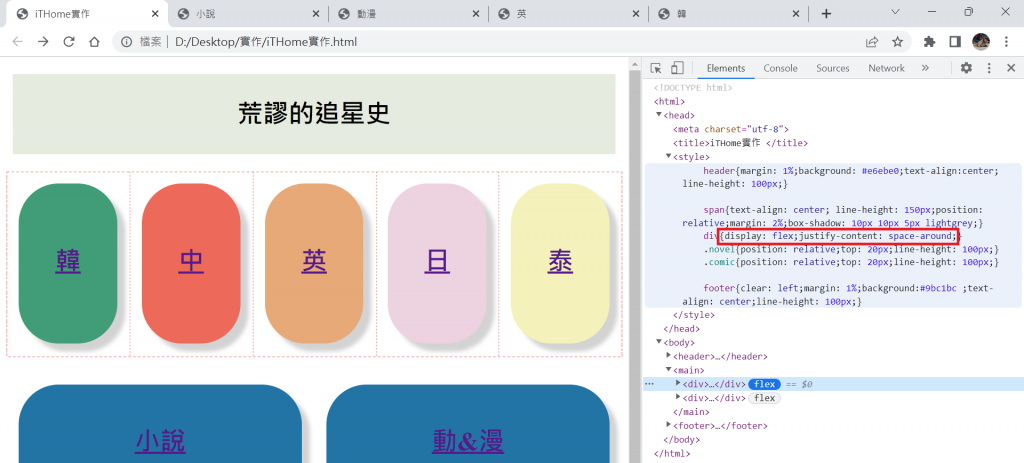
接下來有看到display後面接了一個flex
那個是另一個屬性,之前講到display的時候,只有淺淺提了一下他是可以決定HTML的層級,區塊或是行內。之前用的都是box但是flexbox更好用,因為他是彈性盒子。看出來吧FLEX~~~~~~~~。
CSS Flexible Box Layout,中文CSS 彈性盒子排版,一種CSS 的模組,是為了適應不同螢幕尺寸和我們之前講得網頁尺寸而產生。
Flex 排版的大致定義,就是在彈性盒子排版中,讓元素們可以伸展到任何方向、並讓他們的尺寸更加彈性,彈性容器的邊緣也不會與內容的邊緣重疊、或收縮以便阻止空間溢出,以填補未使用的空間。
彈性盒子的規則
水平(inline)= 主軸(main axis),垂直(block)= 切軸(cross axis)。
如果需要設定彈性盒子,必須寫上’display: flex’或’display: inline-flex’
但是有些屬性無效: column、clear、float、vertical-align
他當然有很多屬性,先學我自己用到的
所以使用justify-content,因為它是用來決定主軸的對齊方式
總共有五個設定值
緊張緊張
